
When starting this project, I really wanted to create an all-encompassing showcase of my skills as a UI/UX designer and artist. As I sat down and began thinking about what I wanted this project to be, and I set out some guiding statements to centralize my concepts and designs.
AUDIENCE: My primary audience for this project is myself, and people who view my portfolio. However, I decided I wanted this concept to be primarily for children. This set my guiding design style for the project. It needed to be friendly, colorful, and digestible.
PURPOSE: The purpose in creating this project is to showcase my ability to take a game’s user interface and experience from ground zero, to fully implemented within engine.
THE WHY: Finally, I began to think about WHY I’m doing this project, beyond the urge for a showcase to present my skills, and it brought me back to my passion. I am passionate about games, I love them. I’ve loved games since I was a little girl, and I wanted to make a project that would make my 10-year old self stare in awe and say “wow, I did that, that’s awesome.”
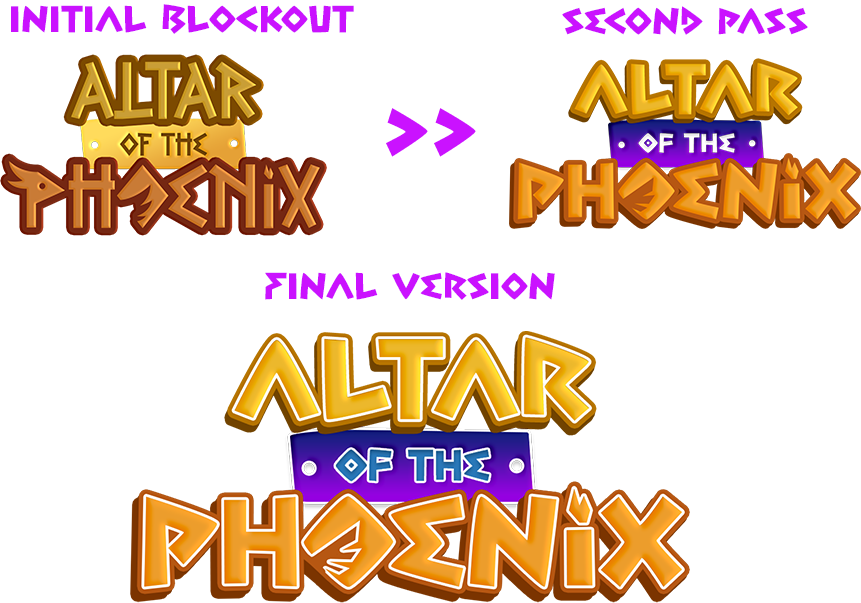
With these statements, I set out and began creating this project.

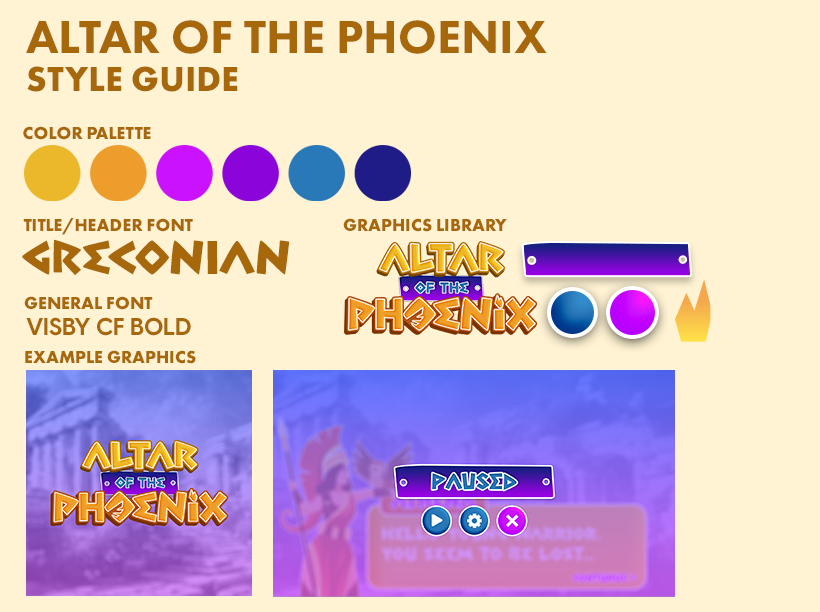
After developing the logo, it was time to set out a style guide for the rest of the project. To me, a style guide is an opportunity to practice consistency throughout the project. Thinking about the three statements I follow throughout the project, I put together a style guide that focused on this project’s stylistic goals.
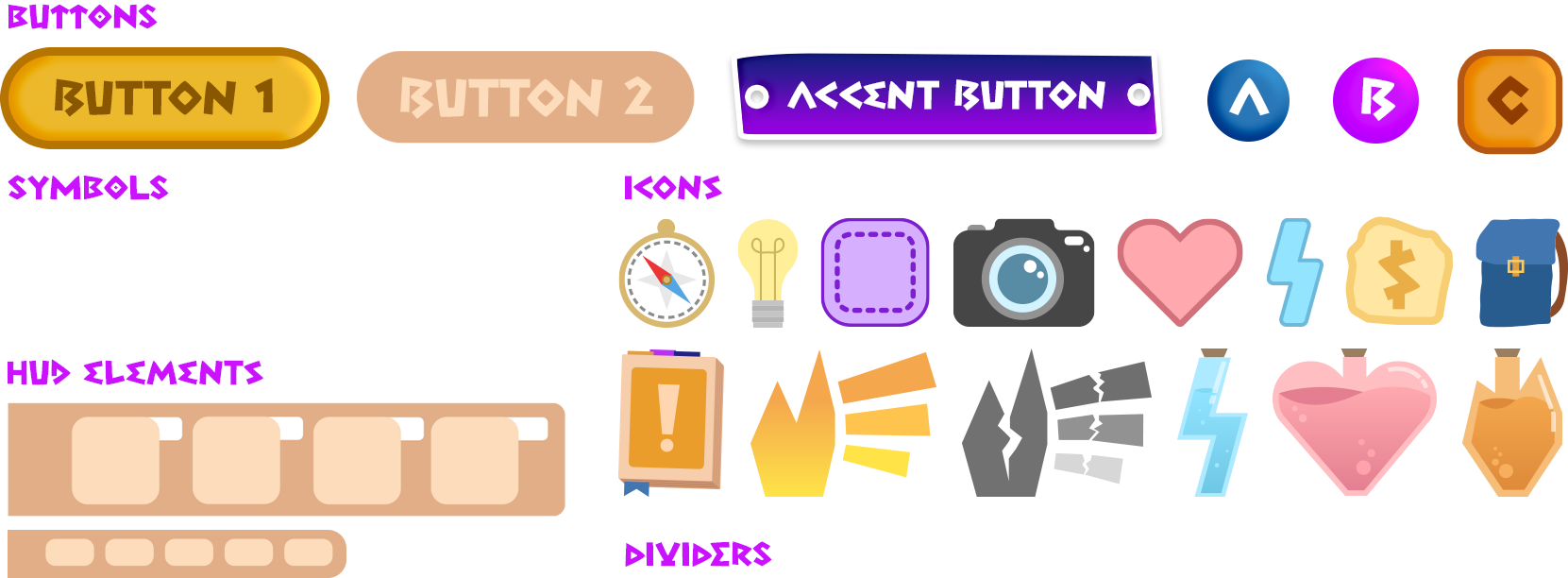
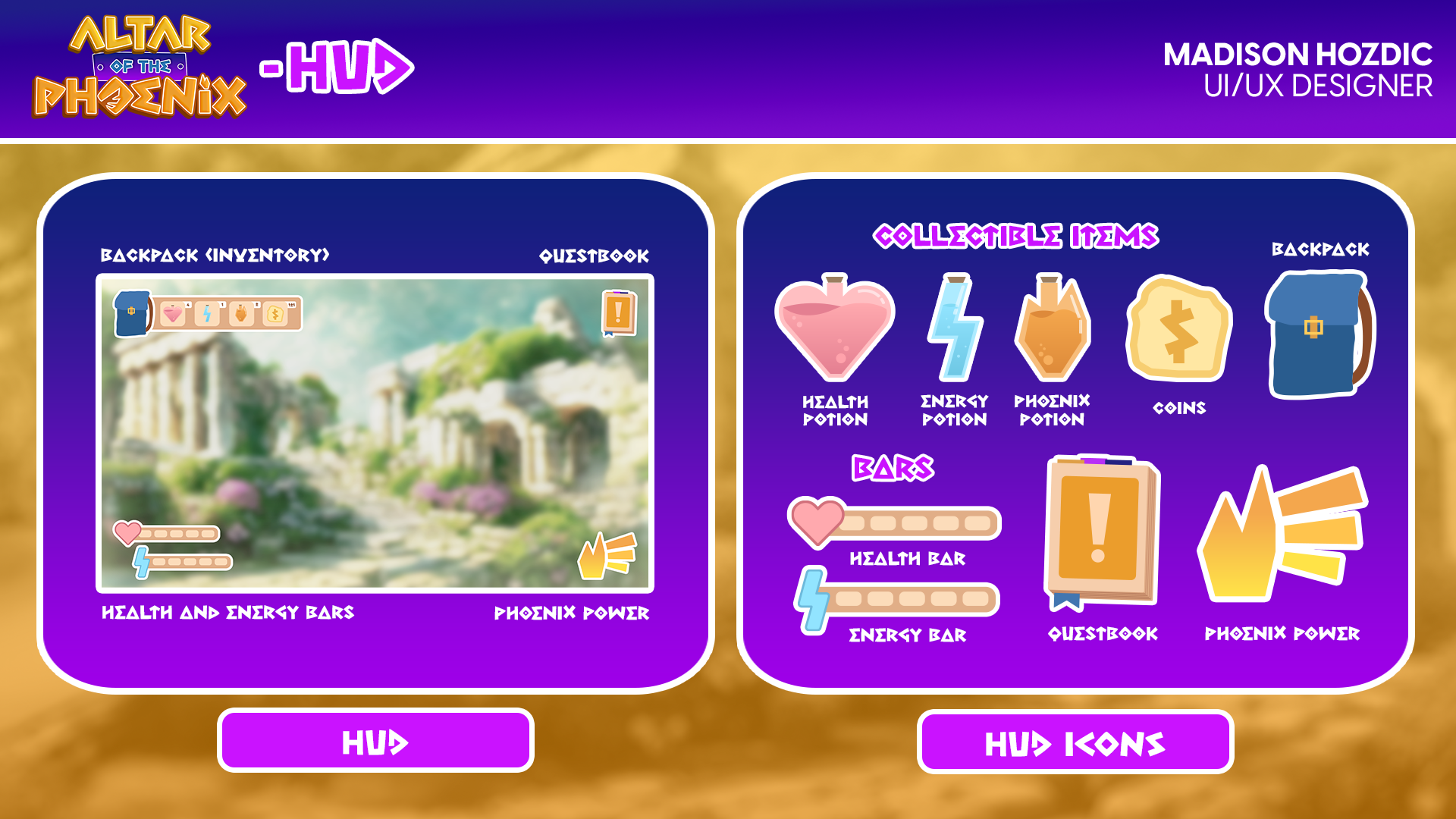
Once the logo and style guide were created, it was time to truly dive into the UI and UX side of things. Primarily, I wanted to start with the UI kit - a standard collection of GUI elements that would help guide the direction of the other UI elements.

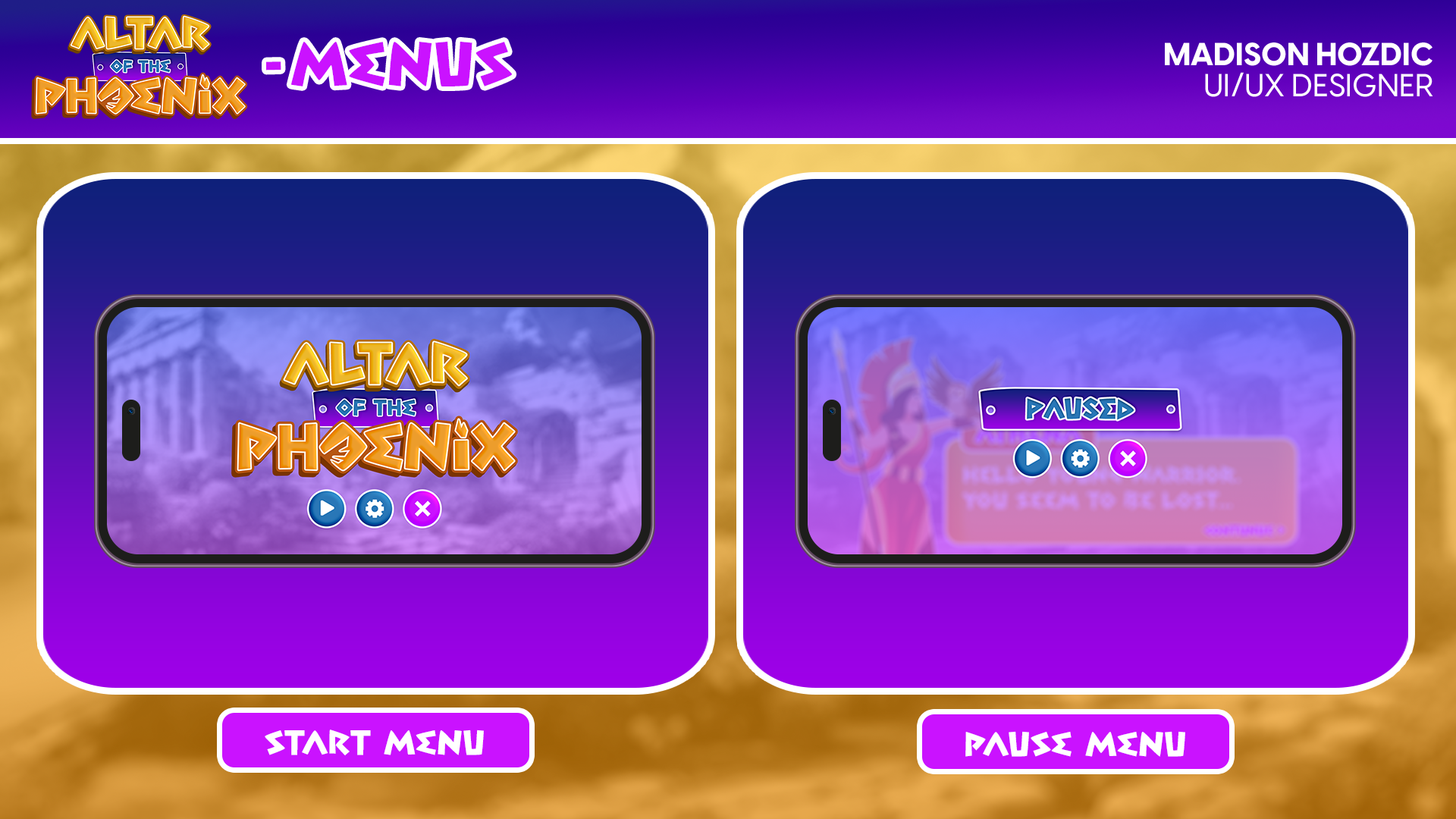
After the UI kit was developed and there was a general stylistic sense of the UI elements to come, it was time to start fleshing out the necessary elements for the game.